이 글을 보고 계신다면 티스토리를 하기로 확고한 결심을 하신 분일 겁니다.
1편에선 회원가입하는 방법을 다뤘다면 2편에선 본격적으로 스킨 고르는 법부터 다루겠습니다.
아직 티스토리를 할지, 네이버 블로그를 할지, 워드프레스를 할지 고민이시라면 최종결정 전에 이 글을 보시면 도움이 될겁니다.
2단 스킨? 1단스킨?
스킨은 크게 2가지 부류가 있습니다. 1단 스킨과 2단 스킨입니다. (3단스킨의 경우 2단스킨과 특성이 비슷하므로 생략하겠습니다.)
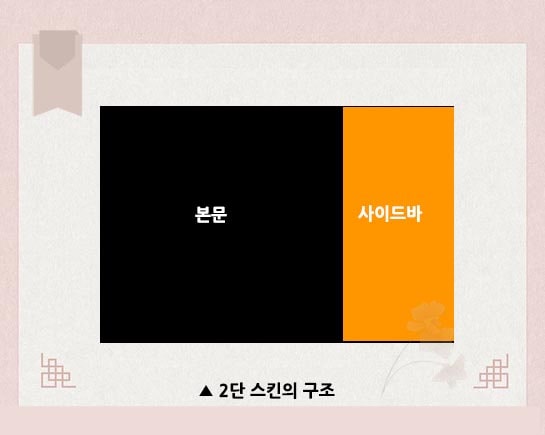
2단 스킨은 본문과 사이드바가 있는 스킨을 말합니다.
제가 지금 사용하고 있는 스킨도 2단 스킨입니다.

2단 스킨의 장점은 사이드바의 활용입니다.
사이드바를 통해서 얻을 수 있는 건 크게 2가지가 있습니다.
1. 사이드바 메뉴를 이용해 방문자를 더 잡아두거나 2. 광고수익을 추가
그리고 좁은 본문도 장점입니다. 의외라고 생각하실지 모르겠지만 본문이 좁고, 적절한 크기를 유지한다면 컨텐츠 집중도가 높아집니다.
단점이라면 사진위주의 블로그에는 좋지 않습니다. 아무래도 사진 전문 블로거는 고퀄리티의 큰 사진을 올리시는데, 그 사진을 온전히 담아내기에는 본문 폭이 좁습니다.
또한 일반적으로 미적인 관점에선 1단스킨보다 떨어집니다.
디자인으로 이름 높은 스킨들이 1단 스킨들인건 다 이유가 있습니다.
자신이 쓸 주제에 따라 고르시는게 현명합니다.
SEO+가독성
SEO는 검색엔진 최적화를 말합니다. 블로거라면 자신의 글이 더 많은 사람들에게 읽히길 바랄 거고, SEO를 준수한다면 상위노출 가능성이 높아지며 보답이 올 겁니다.
꼭 상위노출이 아니더라도, 같은 내용을 써도 방문자가 더 오래 머무르는 효과도 기대할 수 있습니다.
일반론만 이야기 하자면 SEO에 영향을 끼치는 건 가독성(글씨크기/글자간격/글자높낮이) 본문폭 (적절한 폭일 것) 메타태그, 웹표준 준수, 스크립트 에러 줄이기, 웹접근성 높이기 등입니다.
이 모든 것은 스킨의 퀄리티에 따라 달라집니다.
로딩속도
SEO의 일부분으로 취급됩니다. 인터넷 사용자들은 로딩속도가 조금만 길어져도 바로 다른 곳으로 가버립니다.
실제로 핀터레스트가 과거 로딩속도가 느렸을 때 이탈자가 상당했는데, 개선한 후 엄청난 효과를 봤다고 합니다.
보통 모바일페이지는 첫 컨텐츠 로딩이 4초 안쪽, 컴퓨터는 2초 안쪽이면 좋다고 생각합니다.
디자인
깔끔한 디자인은 눈길을 끕니다. 자기만족을 제대로 충족시켜줄 수 있는 요소입니다.
자세한 건 사진으로 대신 설명합니다.
기능+편의성
기능도 중요합니다. 제가 자주 참고하는 마샬k님이라는 블로거분이 만든 유료스킨을 보면 엄청난 기능들이 많습니다.
전부 블로그를 할 때 도움이 되는 요소인데, 이를테면 자동으로 최적의 사진크기를 보정한다거나, 유투브 썸네일을 추출한다거나, 메인화면에서부터 썸네일 메뉴를 만들거나 하는 등 탐날 수밖에 없는 기능들입니다.
또한 편의성도 중요합니다. 이 편의성이라는 것은 배포자분이 제공해주는 서비스를 말합니다.
유료스킨을 사는 분들도 유지보수를 꾸준히 해주기 때문에 편의성 차원에서 사는 경우가 많습니다.
그렇다면 어떻게 테스트할까?
어떤 기준으로 골라야할지 감을 잡으셨을 겁니다. 그런데 한가지 남은 문제는 앞서 말한 기준들을 어떻게 테스트할까 하는 문제입니다.
답은 간단합니다.
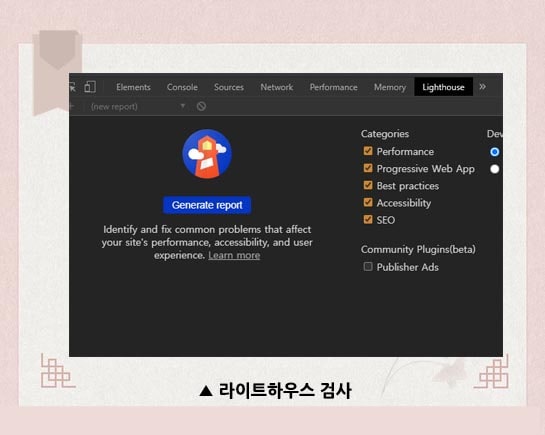
모바일 검사는 크롬 라이트하우스로, PC 검사는 구글 PageSpeed insights로 하면 됩니다.

라이트하우스의 경우 크롬에서 테스트할 스킨으로 들어간 후 F12->라이트하우스를 고르신 후 검사하기를 누르시면 됩니다.
구글 PageSpeed insights는 http://developers.google.com/speed/pagespeed/insights/ 주소로 가셔서 검사할 스킨의 주소를 넣고 돌려보면 됩니다.
세세한 검사도구들이 더 있긴 하지만 당장 이 정도만 해도 옥석을 가리기엔 충분하다고 생각합니다.
다음 시간에는 제가 직접 조사한 무료스킨 고르기를 해볼까 합니다.
'그외 > 유용한 정보' 카테고리의 다른 글
| 티스토리 신에디터의 썸네일 문제의 원인을 알아냈습니다. (1) | 2020.06.30 |
|---|---|
| 티스토리 vs 네이버 블로그 vs 워드프레스 장단점 비교 정리 (1) | 2020.06.27 |
| 티스토리 블로그 시작하기 - 회원 가입 후 만들기 과정까지 (0) | 2020.06.26 |